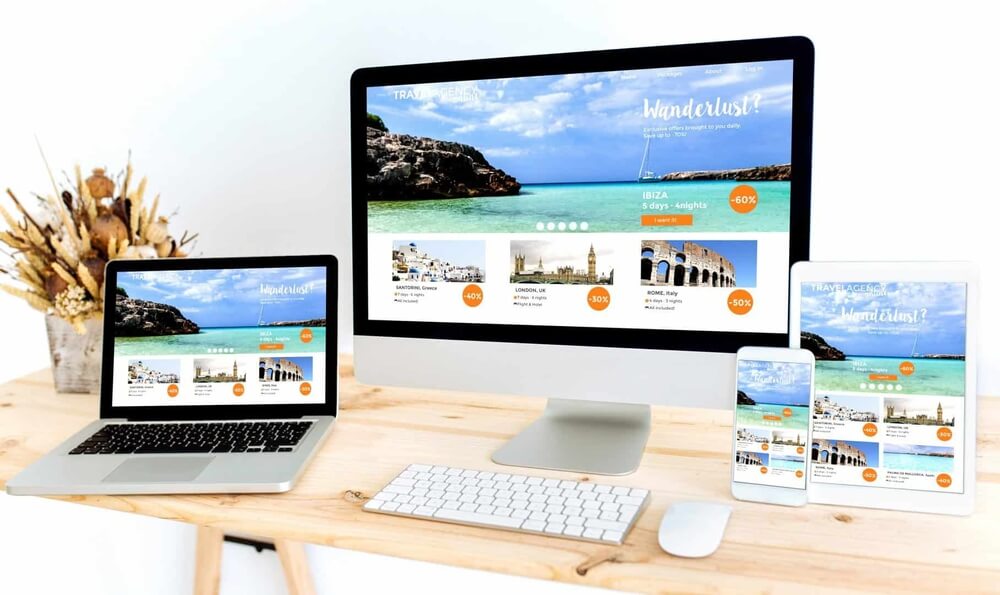
Responsive hiện nay đã gần như trở thành thước đo đánh giá sự chuyên nghiệp của một thiết kế website. Công nghệ luôn thay đổi liên tục và phát triển ngày càng mạnh mẽ. Đặc biệt, những thiết bị điện tử như smartphone, tablet,… với những độ phân giải khác nhau đòi hỏi các nhà lập trình web cần đưa ra giải pháp tối ưu hơn để thiết kế sao cho phù hợp, hiển thị với mọi thiết bị.
Vậy thực chất responsive là gì? Bài viết sau đây Paroda sẽ giúp bạn trả lời câu hỏi responsive web là gì cùng những lưu ý khi chúng ta thiết kế website responsive.
MỤC LỤC NỘI DUNG
1. Responsive là gì?
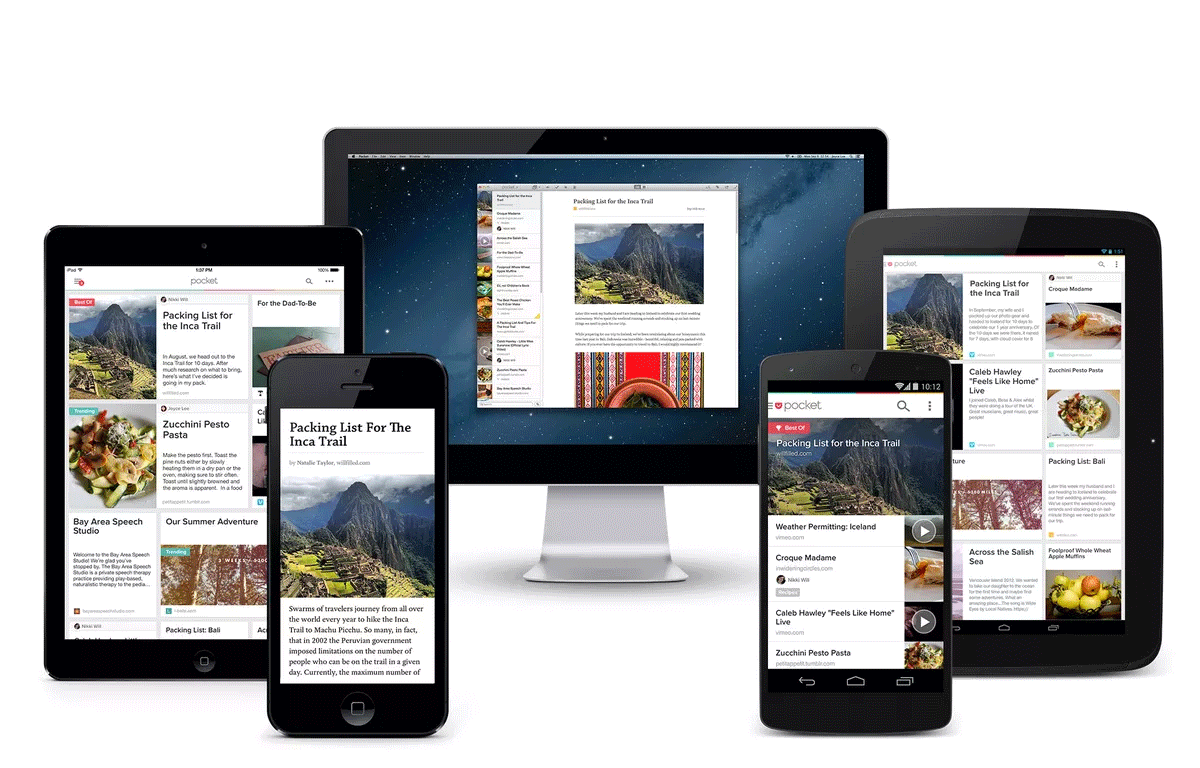
Responsive là gì? Chỉ cần tìm cụm từ “Responsive là gì?” chúng ta sẽ nhận được hàng nghìn kết quả với nhiều đáp án khác nhau. Thực tế, responsive có thể hiểu đơn giản là tính năng cho phép khách hàng có thể trải nghiệm website trên tất cả các thiết bị bao gồm PC, mobile, tablet mà không cần lo ngại gặp trục trặc về hiển thị, giao diện,…

Các kích thước màn hình web responsive cơ bản dùng để phục vụ thiết kế bao gồm:
- Max-width: 320px (dành cho điện thoại di động, hiển thị chiều dọc)
- Max-width: 480px (dành cho điện thoại di động, hiển thị chiều ngang)
- Max-width: 600px (dành cho máy tính bảng, hiển thị chiều dọc)
- Max-width: 800px (dành cho máy tính bảng, hiển thị chiều ngang)
- Max-width: 768px (dành cho máy tính bảng loại to, hiển thị chiều dọc)
- Max-width: 1024px (dành cho máy tính bảng loại to, hiển thị theo chiều ngang)
- Max-width: 1025px trở lên (dành cho máy tính bàn thông thường)
2. Lợi ích mà việc thiết kế web responsive mang lại
Thiết kế web responsive luôn là sự lựa chọn hàng đầu của các doanh nghiệp trong việc xây dựng trang web phù hợp với mọi biến đổi của công nghệ. Bởi những lợi ích mà nó mang lại cho doanh nghiệp cũng như người dùng là vô cùng lớn.
2.1. Lợi ích đối với người dùng
Đối với người dùng, việc lướt web trên smartphone thường tiện lợi, phổ biến và tiết kiệm thời gian đóng – mở máy hơn rất nhiều so với PC.
Chính vì vậy, việc thiết kế web responsive sẽ giúp khách hàng truy cập vào website có được những trải nghiệm nhanh chóng và thao tác mượt mà, thuận tiện hơn trên chính chiếc điện thoại của mình hoặc các thiết bị di động khác.
2.2. Lợi ích đối với chủ website
Đối với chủ website, những lợi ích mà thiết kế web responsive mang lại còn nhiều hơn thế. Ví dụ như: Tăng tốc độ tải cho website, giảm tỷ lệ thoát trang, tăng tỷ lệ chuyển đổi, dễ phân tích báo cáo, tăng tính trải nghiệm,…
Bên cạnh đó, là các lợi ích nổi bật khác:
- Tiết kiệm: Thiết kế web responsive giúp bạn tiết kiệm được một khoản lớn về thời gian và chi phí khi mà bạn không cần phải thay đổi liên tục những phiên bản web khác nhau cho thiết bị di động.
- Cải thiện SEO: Thiết kế web responsive giúp cải thiện SEO cho website của bạn trên công cụ tìm kiếm bởi mọi tìm kiếm thay vì chỉ dẫn đến nhiều URL khác nhau thì đều chỉ dẫn đến một URL duy nhất.
- Bảo trì web: Thiết kế web responsive giúp bạn có thể dễ dàng thay đổi giao diện hoặc bố cục phù hợp với mọi loại thiết bị di động mà không liên quan gì đến phía server. Bạn chỉ cần thay đổi HTML và CSS mà thôi.
>> Xem thêm: Website chuẩn SEO là gì? Các tiêu chí website chuẩn SEO mà bạn cần biết
3. Ưu nhược điểm của responsive là gì? Vì sao lại cần thiết kế website responsive cho website?
Trước khi đưa ra quyết định có nên hay không thiết kế website chuẩn responsive, hãy tìm hiểu ưu nhược điểm của responsive là gì nhé.
3.1. Ưu nhược điểm của responsive
Ưu điểm:
- Nội dung website được đồng nhất trên mọi thiết bị.
- Chế độ hiển thị sẽ tự động thích ứng và phù hợp với kích thước màn hình thiết bị giúp nâng cao trải nghiệm người dùng.
- Tiết kiệm chi phí thay vì phải thiết kế 2, 3 bản web cho mobile, PC, tablet… thì bạn chỉ cần tối ưu trong một thiết kế duy nhất.
- Giúp cải thiện chất lượng SEO.

Nhược điểm:
- Đòi hỏi quá trình lập trình tỉ mỉ chi tiết hơn.
- Quá trình thiết kế website sẽ mất nhiều thời gian để phát triển hơn.
- Thời gian tải trang sẽ nhiều hơn bình thường một chút.
- Giá thành sẽ cao hơn những web không tương thích responsive.
3.2. Vì sao lại cần thiết kế website responsive cho website?
Trước khi responsive ra đời và được áp dụng phổ biến trong lập trình website, đa phần các trang đều được thiết kế theo tỉ lệ giao diện máy tính.
Vì vậy, nếu người dùng truy cập trang web từ các thiết bị như máy tính bảng hay điện thoại, sẽ chỉ nhìn thấy một phần nội dung và sẽ cần liên tục di chuyển, phóng to – thu nhỏ để xem được toàn bộ những gì mà trang hiển thị.

Một số trang đã đưa ra giải pháp sử dụng đồng thời hai phiên bản riêng biệt cho máy tính và điện thoại. Thế nhưng chi phí để tạo và duy trì cả hai phiên bản lại quá cao, đồng thời, việc này cũng làm phân tán khả năng tìm kiếm, tiếp cận của website thông qua các công cụ tìm kiếm.
Do đó, responsive trở thành giải pháp tối ưu nhất trong thời điểm hiện tại để khắc phục tất cả các vấn đề trên. Thêm vào đó, trong trường hợp bạn cần điều chỉnh, bảo trì, thay đổi giao diện thì thiết kế responsive cũng giúp bạn giảm bớt thời gian, công sức và chi phí thực hiện khi chỉ cần cập nhật trên một phiên bản duy nhất.
Ngoài ra, đứng trên góc độ người sử dụng, việc website được thiết kế responsive sẽ mang đến cho họ những trải nghiệm tốt hơn, thao tác thuận tiện hơn, xem nội dung đơn giản hơn nhờ bố cục giao diện được thiết kế một cách hợp lý bởi với kích thước màn hình của các thiết bị di động thì cần có một layout mới để thuận tiện cho thao tác hơn, đặc biệt là thao tác một tay trên smartphone.
4. Những lưu ý khi thiết kế web responsive
Thiết kế web responsive là yếu tố không thể thiếu khi cá nhân, doanh nghiệp có ý định kinh doanh online. Với xu hướng dùng smartphone để tiện truy cập vào các thông tin, đây được xem là phương pháp vô cùng hiệu quả để tiếp cận gần hơn với các khách hàng tiềm năng.
Sau đây Paroda xin đưa ra một số lưu ý khi thiết kế web responsive:
4.1. Phân tích hành vi khách hàng
Phân tích này là một bước quan trọng trong việc thiết kế vì nó cho thấy các thiết bị thường xuyên nhất được sử dụng, các hành vi khách hàng (như phóng to hình ảnh sản phẩm…), tỷ lệ chuyển đổi từ các thiết bị di động và các vấn đề được đưa ra bởi chính người mua hàng sử dụng các thiết bị di động.
Đó là những yếu tố cần thiết phải biết để đảm bảo các trải nghiệm di động đáp ứng nhu cầu của khách hàng. Phân tích này cần được thực hiện và liên tục điều chỉnh, tối ưu hóa trang web phù hợp với hành vi mua hàng của khách hàng.
4.2. Tập trung vào màn hình
Hầu hết các doanh nghiệp đều bắt đầu thiết kế trang web của họ cho phiên bản desktop. Điều này sẽ gây khó khăn hơn cho việc thay đổi xuống hỗ trợ cho màn hình nhỏ hơn như điện thoại di động.
Nên bắt đầu bằng cách tối ưu giao diện cho thiết bị có màn hình nhỏ, thiết kế một trải nghiệm tốt cho người sử dụng điện thoại di động và tablet. Từ đó, việc cài đặt tương thích cho tất cả các thiết bị sẽ đơn giản và dễ dàng hơn nhiều.
4.3. Lược bỏ nội dung
Với những thiết bị có kích thước màn hình nhỏ như điện thoại thì việc hiển trị toàn bộ nội dung là không thực sự cần thiết. Vì vậy, trong quá trình thiết kế website responsive, bạn cần trao đổi với các nhà thiết kế để thống nhất những nội dung quan trọng được đưa lên trang chủ và những nội dung cần loại bỏ hoặc chuyển sang các trang con. Để làm được điều này, bạn cần tìm hiểu kỹ càng về những hành vi của khách hàng trước khi xây dựng hệ thống nội dung website.
4.4. Thử nghiệm trước khi đưa vào sử dụng
Khi thiết kế web responsive, quý vị cần chắc chắn người dùng sẽ cảm thấy thoải mái như khi sử dụng desktop máy tính. Điều hướng và tốc độ tải trang là những yếu tố mục tiêu cần hết sức lưu ý khi thực hiện.
4.5. Chú ý nút call action
Không nên thiết kế nút Call to action (kêu gọi hành động) quá nhỏ. Nếu người sử dụng phải phóng to lên để click vào nút hoặc nhấn sai bởi vì kích thước quá nhỏ thì họ thường sẽ thất vọng và rời khỏi trang web.
Điều này cũng có thể xảy ra với laptop với màn hình cảm ứng. Vì vậy, hãy thiết kế một giao diện với nút call to action đúng kích cỡ chứ không phải quá nhỏ hoặc quá gần nhau.

4.6. Độ phân giải ảnh cần linh động
Một trang website responsive được thiết kế tốt sẽ thay đổi độ phân giải màn hình dựa vào từng thiết bị của người dùng. Nhưng nhiều trang web vẫn chưa chú ý tới điều này. Hình ảnh lớn dẫn đến thời gian tải chậm hơn cho các thiết bị di động.
4.7. Email tùy biến
Các trang web responsive hoạt động tốt trên desktop, thiết bị di động nhưng các email liên quan lại không tùy biến. Email chính là một điểm tiếp xúc khách hàng chủ chốt. Chúng cần là một phần của thiết kế và thử nghiệm. Hãy giữ kết nối email với những thông tin liên quan nhất.
Trên đây là toàn bộ thông tin giải đáp cho câu hỏi responsive là gì, những ưu nhược điểm của responsive là gì cùng những lưu ý khi thiết kế website responsive.
Hãy lựa chọn cho mình một đơn vị thiết kế chuyên nghiệp, web tương thích trên mọi thiết bị để khách hàng của bạn cảm thấy thoải mái khi ghé thăm trang web của bạn nhé.


Bài viết liên quan
Thiết kế website uy tín – chọn lựa công ty website uy tín nhất như thế nào?
Tại sao bạn cần chọn công ty thiết kế website uy tín? Khi bạn bắt...
Th6
2025
Thiết kế website Ninh Bình
MỤC LỤC NỘI DUNG1. Thiết kế website Ninh Bình2. Lựa chọn địa chỉ thiết kế...
Th6
2025
Thiết kế website Tuyên Quang
MỤC LỤC NỘI DUNG1. Thiết kế website Tuyên Quang2. Lựa chọn địa chỉ thiết kế...
Th6
2025
Website chuẩn SEO là gì? Các tiêu chí website chuẩn SEO mà bạn cần biết
Việc SEO website ngày càng trở nên khó khăn với nhiều người, Google đã trở...
Th6
2025
Thiết kế website Hà Nam
MỤC LỤC NỘI DUNG1. Thiết kế website Hà Nam2. Lựa chọn địa chỉ thiết kế...
Th6
2025
Vì sao cần thiết kế website giới thiệu công ty, doanh nghiệp?
Thiết kế website giới thiệu công ty trong thời đại công nghệ thông tin hiện...
Th6
2025
Bài viết nổi bật
Quản trị năng suất
KPI là gì? Phân loại và cách xây dựng KPI hiệu quả
Quản trị nhân sự bằng KPI là một trong những...
CRM Quản trị quan hệ khách hàng
CRM là gì? Tại sao phải dùng hệ thống CRM?
Trong mối quan hệ của doanh nghiệp và khách hàng...
Quản lý công việc, dự án
Dự án là gì? Tìm hiểu đặc điểm, phân loại và cách xây dựng dự án thành công
Dự án là gì? Các yếu tố đặc trưng của...
Quản lý công việc, dự án
Kanban là gì? Cách sử dụng Kanban Board để quản lý công việc hiệu quả
Trong mỗi doanh nghiệp để có thể vận hành và...
Quản lý công việc, dự án
Sơ đồ Gantt là gì? Ứng dụng biểu đồ gantt trong quản lý dự án, công việc hiệu quả
Sơ đồ Gantt là gì? Tại sao rất nhiều doanh...
Quản lý công việc, dự án
Trello là gì? Hướng dẫn sử dụng và đánh giá phần mềm quản lý công việc Trello
Bạn đã bao giờ nghe qua một ứng dụng giúp...
Quản lý công việc, dự án
Quản lý task công việc là gì? Task management vì sao lại quan trọng với các doanh nghiệp?
Quản lý task công việc là một khía cạnh quan...
Quản lý công việc, dự án
Kế hoạch là gì? Vai trò và các bước lập kế hoạch hiệu quả
Kế hoạch là gì? Tại sao phải lập kế hoạch?...
Quản lý công việc, dự án
Mô hình quản lý dự án là gì? Các mô hình quản lý dự án phổ biến nhất hiện nay
Trong một thị trường cạnh tranh sôi nổi và gay...
Quản lý công việc, dự án
Quy trình làm việc là gì? Các bước xây dựng quản lý quy trình làm việc hiệu quả
Xây dựng quy trình làm việc là điều bắt buộc...
Quản trị điều hành Chuyển đổi số
Mô hình Canvas là gì? Cách xây dựng và áp dụng mô hình kinh doanh Canvas hiệu quả cho doanh nghiệp
Mô hình Canvas là một thuật ngữ quen thuộc mà...
Quản lý công việc, dự án
Asana là gì? Cách ứng dụng phần mềm Asana để quản lý công việc
Phần mềm Asana là gì? Ứng dụng Asana có lợi...
Quản trị điều hành
Top 9 phần mềm quản lý văn phòng tốt và hiệu quả nhất
Phần mềm quản lý văn phòng được coi là xu...
Quản trị điều hành
ERP là gì? Phần mềm ERP có thể giúp gì cho doanh nghiệp?
Trong thời đại cách mạng 4.0, hệ thống phần mềm...