Màu sắc là một thành phần rất quan trọng trong thiết kế web. Nếu bạn đã quen thuộc với các lý thuyết sử dụng màu sắc trong nghệ thuật thì bạn có thể hiểu rằng việc phản ứng với các màu sắc là khá chủ quan và mỗi người có một cách phản ứng khác nhau.
Những phản ứng này có thể được dựa trên một nền tảng nào đó hoặc dựa trên sở thích, cảm giác, tâm lý của mỗi cá nhân. Lý thuyết màu sắc thực sự là một ngành khoa học, nó có thể giúp bạn có được những cân nhắc tốt trước khi bắt đầu tạo ra một trang web.
Ngoài bố cục thì màu sắc chính là điều phải để ý đầu tiên khi thiết kế một website. Để giao diện thu hút, bạn cần phải biết cách phối màu sắc một cách hợp lý để tạo nên cá tính riêng cho website của mình.
MỤC LỤC NỘI DUNG
1. Dùng màu đủ độ
- Đồng ý rằng dùng quá nhiều màu trên cùng một giao diện sẽ gây rối mắt cho người dùng. Tuy nhiên, nếu bạn chỉ dùng 1 – 2 màu trên thiết kế website thì giao diện sẽ trở nên buồn tẻ và nhạt nhoà. Màu sắc là một cách thức tốt để nhận dạng và tạo cảm giác phân chia riêng rẽ các thành phần của website với nhau.
- Do đó, nếu đã sử dụng ít màu và không có các màu mạnh, bạn cũng nên nghĩ một cách phối màu sắc nào đấy để thu hút mắt quan sát vào các thành phần chính của website.
- Ngoài ra, có một lời khuyên khác cho những người muốn phối màu sắc cho website đó là hãy đảm bảo sự tương phản tối đa giữa menu và màu nền. Bạn cần phải làm cho website của mình rõ ràng và giúp người dùng dễ dàng sử dụng website. Đừng để mắt của bạn cứ hút vào những phần phụ của website mà bỏ qua đi Logo và nội dung chính của trang.

2. Để những khoảng trắng
- Đừng cho rằng những khoảng trắng sẽ khiến giao diện của bạn bị loãng. Trên thực tế, màu trắng là một màu tuyệt vời để làm nền cho text bên trên. Bạn có thể đặt nội dung bằng chữ đậm lên trên một nền trắng (hoặc một nền sáng màu) để tạo được sự tương phản rõ nét.

3. Dùng nền sáng nhất cho phần nội dung chính
- Hãy dùng màu nền sáng nhất cho phần nội dung chính của mình vì khi đó, não bộ có thể dễ dàng tìm thấy và bị thu hút vào phần nội dung trên nền sáng đó.

4. Tránh đặt các màu mạnh cạnh những bức ảnh
- Một bức ảnh tự nó đã có nhiều màu sắc khác nha, nếu được đặt trên nền của một màu mạnh khác, bạn sẽ khiến cho bức ảnh hoặc bị chìm đi hoặc quá tương phản so với tổng thể giao diện. Do đó, cách tốt nhất là nếu đã có những gam màu mạnh, bạn đừng nên phối hợp chúng với những bức ảnh có nhiều màu sắc.

5. Tránh sử dụng quá nhiều màu khác nhau
- Sử dụng quá nhiều màu sẽ làm cho trang web bị rối mắt hoặc trở nên loè loẹt thái quá. Đó là chưa kể có những màu khi để cạnh nhau sẽ tạo ra những hiệu ứng rất tệ.

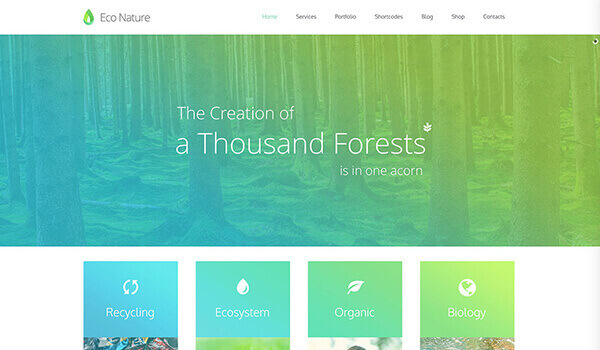
6. Phối màu lấy cảm hứng từ thiên nhiên
- Luke Wrobleski – một designer cho rằng các website của các tập đoàn lớn đều có tông màu hao hao nhau vì họ có xu hướng muốn sử dụng các cách phối màu sắc an toàn. Tuy nhiên, anh ta cho rằng cần có sự sáng tạo hơn trong việc sử dụng màu sắc và nếu có thể, hãy phối màu theo cảm hứng từ thiên nhiên để có thể tự vượt ra khỏi giới hạn của chính bản thân mình và tạo cho thương hiệu một dấu ấn khác biệt.

Trên đây là những lưu ý cần biết khi thiết kế website chuyên nghiệp. Hy vọng các bạn có thể tránh được những lỗi căn bản để giao diện website của mình thân thiện hơn trong mắt người dùng.


Bài viết liên quan
Responsive là gì? Thiết kế web responsive hiệu quả
Responsive hiện nay đã gần như trở thành thước đo đánh giá sự chuyên nghiệp...
Th7
2025
Thiết kế website Vũng Tàu
MỤC LỤC NỘI DUNG1. Thiết kế website Vũng Tàu2. Lựa chọn địa chỉ thiết kế...
Th7
2025
Thiết kế website Quảng Ngãi
MỤC LỤC NỘI DUNG1. Thiết kế website Quảng Ngãi2. Lựa chọn địa chỉ thiết kế...
Th7
2025
Thiết kế website gia sư dạy kèm
MỤC LỤC NỘI DUNG1. Thiết kế website gia sư dạy kèm2. Lựa chọn địa chỉ...
Th7
2025
Trang web tĩnh là gì? Những ưu điểm và hạn chế của web tĩnh
Trong thiết kế website có hai dạng phổ biến nhất đó là web tĩnh và web động....
Th7
2025
Thiết kế website Vĩnh Long
MỤC LỤC NỘI DUNG1. Thiết kế website Vĩnh Long2. Lựa chọn địa chỉ thiết kế...
Th7
2025
Bài viết nổi bật
Quản trị năng suất
KPI là gì? Phân loại và cách xây dựng KPI hiệu quả
Quản trị nhân sự bằng KPI là một trong những...
CRM Quản trị quan hệ khách hàng
CRM là gì? Tại sao phải dùng hệ thống CRM?
Trong mối quan hệ của doanh nghiệp và khách hàng...
Quản lý công việc, dự án
Dự án là gì? Tìm hiểu đặc điểm, phân loại và cách xây dựng dự án thành công
Dự án là gì? Các yếu tố đặc trưng của...
Quản lý công việc, dự án
Kanban là gì? Cách sử dụng Kanban Board để quản lý công việc hiệu quả
Trong mỗi doanh nghiệp để có thể vận hành và...
Quản lý công việc, dự án
Sơ đồ Gantt là gì? Ứng dụng biểu đồ gantt trong quản lý dự án, công việc hiệu quả
Sơ đồ Gantt là gì? Tại sao rất nhiều doanh...
Quản lý công việc, dự án
Trello là gì? Hướng dẫn sử dụng và đánh giá phần mềm quản lý công việc Trello
Bạn đã bao giờ nghe qua một ứng dụng giúp...
Quản lý công việc, dự án
Quản lý task công việc là gì? Task management vì sao lại quan trọng với các doanh nghiệp?
Quản lý task công việc là một khía cạnh quan...
Quản lý công việc, dự án
Kế hoạch là gì? Vai trò và các bước lập kế hoạch hiệu quả
Kế hoạch là gì? Tại sao phải lập kế hoạch?...
Quản lý công việc, dự án
Mô hình quản lý dự án là gì? Các mô hình quản lý dự án phổ biến nhất hiện nay
Trong một thị trường cạnh tranh sôi nổi và gay...
Quản lý công việc, dự án
Quy trình làm việc là gì? Các bước xây dựng quản lý quy trình làm việc hiệu quả
Xây dựng quy trình làm việc là điều bắt buộc...
Quản trị điều hành Chuyển đổi số
Mô hình Canvas là gì? Cách xây dựng và áp dụng mô hình kinh doanh Canvas hiệu quả cho doanh nghiệp
Mô hình Canvas là một thuật ngữ quen thuộc mà...
Quản lý công việc, dự án
Asana là gì? Cách ứng dụng phần mềm Asana để quản lý công việc
Phần mềm Asana là gì? Ứng dụng Asana có lợi...
Quản trị điều hành
Top 9 phần mềm quản lý văn phòng tốt và hiệu quả nhất
Phần mềm quản lý văn phòng được coi là xu...
Quản trị điều hành
ERP là gì? Phần mềm ERP có thể giúp gì cho doanh nghiệp?
Trong thời đại cách mạng 4.0, hệ thống phần mềm...